こんにちは。
カスタマカスタマーサポート事業部の鈴木です。
請求処理や経費精算に関するお知らせなど、業務で情報共有が必要な内容をユーザーに通知する機会があると思います。
でも、メールやChatterでの通知ではユーザーにちゃんと読まれているか心配になりますよね。
こんなことができます!
Salesforce標準機能の「アプリケーション内ガイダンス」を利用すると、Salesforceユーザーの目に留まるお知らせをポップアップで表示することができます。
設定方法
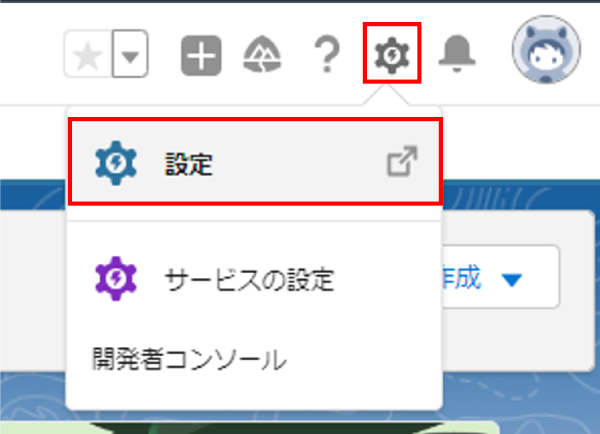
① 画面右上にある歯車アイコンをクリックし、[設定]を選択します。

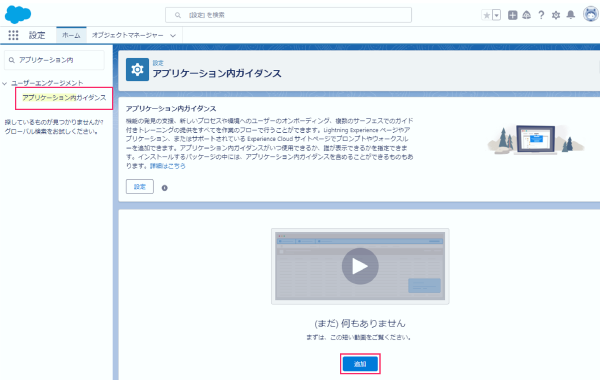
②クイック検索から[アプリケーション内ガイダンス]を検索して[追加]をクリックすると、新しいタブでアプリケーション内ガイダンスの設定画面が表示されます。

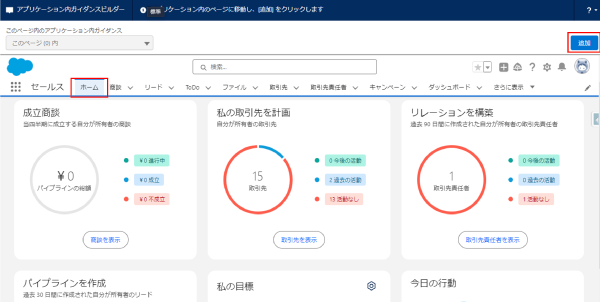
③ お知らせを表示させたい画面に移動し、[追加]をクリックします。例としてホーム画面にアプリケーション内ガイダンスを設定します。

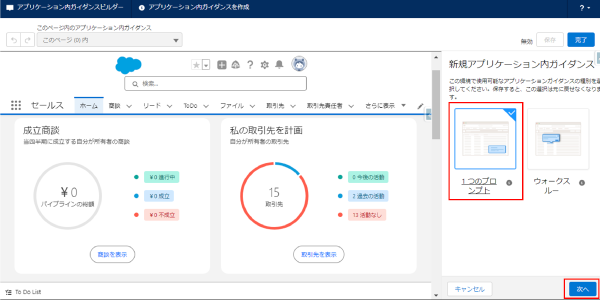
④ [1つのプロンプト]を選択し、[次へ]をクリックします。

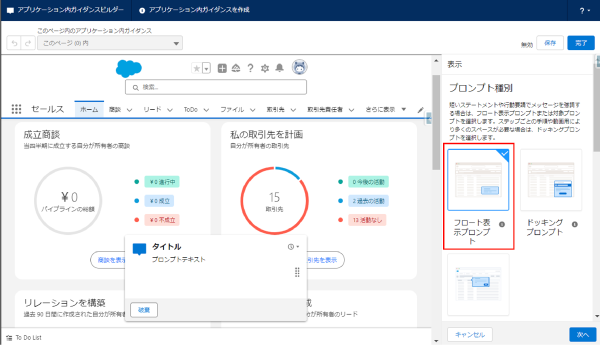
⑤ プロンプトの種別を選択します。今回は、[フロート表示プロンプト]で設定します。
各プロンプトの特徴は以下の通りです。
【フロート表示プロンプト】
ユーザーが他のページに移行するか、アクションを実行するか、フロート表示プロンプトを閉じるまで、選択された位置に固定されます。
【ドッキングプロンプト】
右下に固定されますが、ユーザーはドッキングプロンプトを閉じるまでドッキングプロンプトを最小化または最大化できます。
【対象プロンプト】
ユーザーが他のページに移動するか、アクションを実行するか、フロート表示プロンプトを閉じるまで、選択された位置に固定されます。

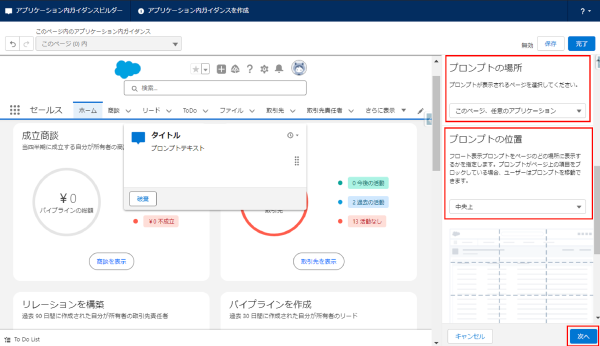
⑥ 設定ウィンドウで画面をスクロールして、続く設定項目を表示します。
[プロンプトの場所]と[プロンプトの位置]を設定し、[次へ]をクリックします。
[プロンプトの場所]にて、お知らせが表示されるページを選択します。
【このページ、このアプリケーション】
現在設定しているページと、アプリケーションに表示されます。
【このページ、任意のアプリケーション】
現在設定しているページと、全てのアプリケーションに表示されます。
【任意のページ、任意のアプリケーション】
全てのページと、全てのアプリケーションに表示されます。
【任意のページ、このアプリケーション】
全てのページと、現在設定しているアプリケーションに表示されます。

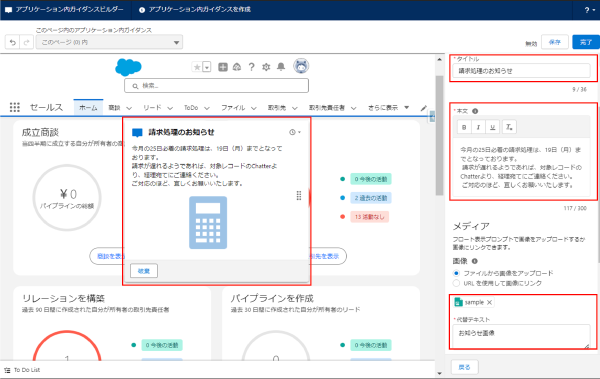
⑦ お知らせの[タイトル]と[本文]を入力します。
テキストだけでなく、画像を表示することもできます。画像を挿入する場合は、[代替テキスト]の入力が必須となります。

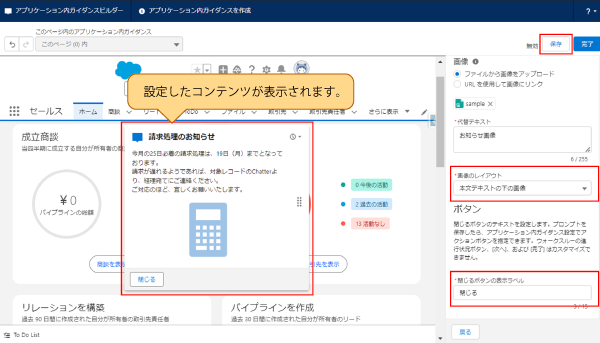
⑧ 設定ウィンドウで画面をスクロールして、続く設定項目を表示します。
画像像を挿入している場合は、[画像のレイアウト]で表示場所を設定します。
[閉じるボタンの表示ラベル]から、お知らせウィンドウを閉じるボタン名を設定します。
すべての設定が完了したら、[保存]をクリックします。

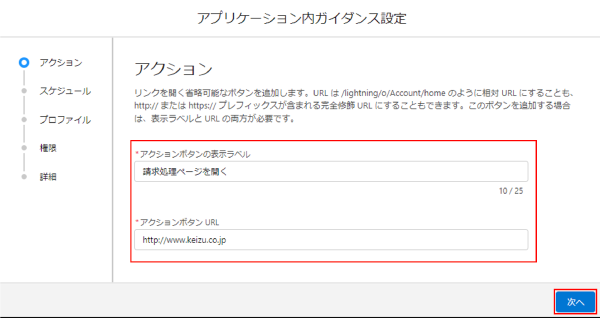
⑨ ポップアップにURLを開くボタンを追加する場合は、[アクションボタンの表示ラベル]と[アクションボタンURL]を入力し、「次へ」をクリックします。
ボタンが不要な場合は、何も入力せず「次へ」をクリックします。

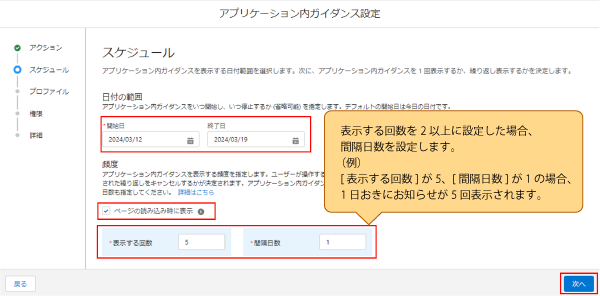
⑩ お知らせを表示させたいスケジュールを設定します。[開始日]は必須ですが、[終了日]は省略可能です。
[ページの読み込み時に表示]にチェックを入れます。
アプリケーション内ガイダンスを表示する回数と表示間隔の日数を指定します。同じアプリケーション内ガイダンスを最大30回、間隔を30日間表示できます。繰り返しの数を決定するときは、日付範囲を考慮してください。
[次へ]をクリックします。

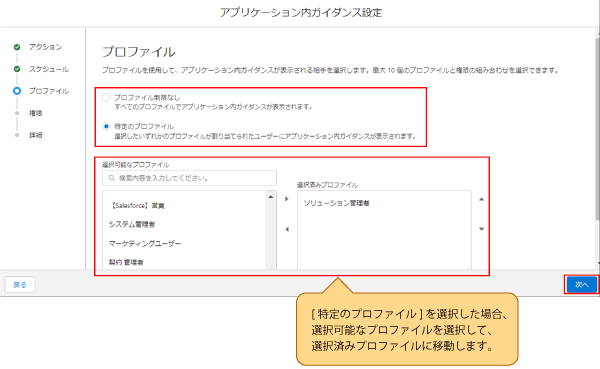
⑪ お知らせを全てのユーザーに表示するか、特定のプロファイルユーザーに表示するかを設定します。表示させたいユーザーのプロファイルを選択し、[次へ]をクリックします。

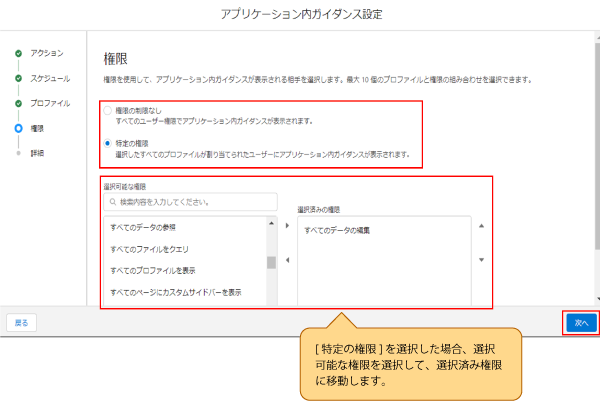
⑫ お知らせを全てのユーザーに表示するか、特定の権限ユーザーに表示するかを設定します。表示させたいユーザーの権限を選択し、[次へ]をクリックします。

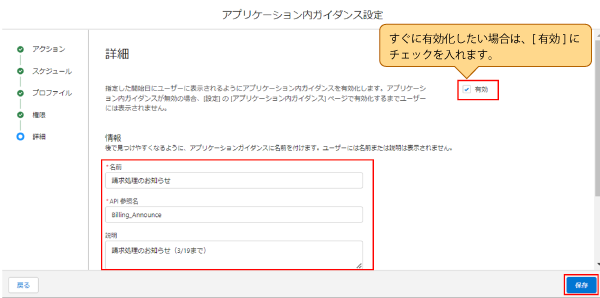
⑬ [名前]と[API参照名]を記入し、[保存]をクリックします。
すぐに有効化したい場合は、[有効]にチェックを入れます。

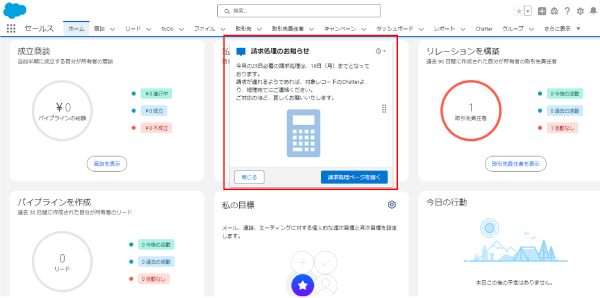
設定後の画面はこちらです。

アプリケーション内ガイダンスには「プロンプト」と「ウォークスルー」の2つの機能があります。各機能の説明と権限に関しましては参考サイトをご確認ください。
▼参考サイト
ウォークスルー概要
https://successjp.salesforce.com/article/NAI-000808
アプリケーション内ガイダンスプロンプトの FAQ
https://help.salesforce.com/s/articleView?id=000381099&type=1
アプリケーション内ガイダンスを使用して、自社に合わせた分かりやすい通知を行いましょう!


 Salesforce活用Tips ⑪ 「ダッシュボードグラフの色を変更」
Salesforce活用Tips ⑪ 「ダッシュボードグラフの色を変更」 Salesforce活用Tips ⑤「バケットによるデータ項目のグループ化」
Salesforce活用Tips ⑤「バケットによるデータ項目のグループ化」 Salesforce活用Tips ㉑「Chatterメール通知設定」
Salesforce活用Tips ㉑「Chatterメール通知設定」 Salesforce活用Tips ②「Salesforceログイン画面のカスタマイズ」設定
Salesforce活用Tips ②「Salesforceログイン画面のカスタマイズ」設定 Salesforce活用Tips ⑲「キャンペーンの基本的な使い方 〜マーケティング活動の見える化&ROI分析が実現〜 」
Salesforce活用Tips ⑲「キャンペーンの基本的な使い方 〜マーケティング活動の見える化&ROI分析が実現〜 」



