こんにちは。
カスタマーサポート事業部の久保山です。
好評のSalesforceダッシュボードに関するTips。
今回は「ダッシュボードグラフの色を変更」する方法について紹介します!
こんなお悩みを解決!
ダッシュボードグラフが沢山あって、見るべきグラフにたどり着くのに時間が掛かる……。
ダッシュボードを更新すると凡例色が変更されてしまうので、グラフの色を固定できないかと感じられている方もいらっしゃるのではないでしょうか?
そんなお悩みを解決する、便利な方法をご紹介いたします。
設定方法
ダッシュボード全体の系統色を変更する
(Lightning Experienceのみ)
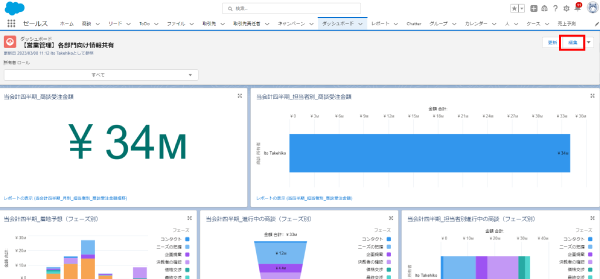
①ダッシュボードを開き「編集」ボタンをクリックします。

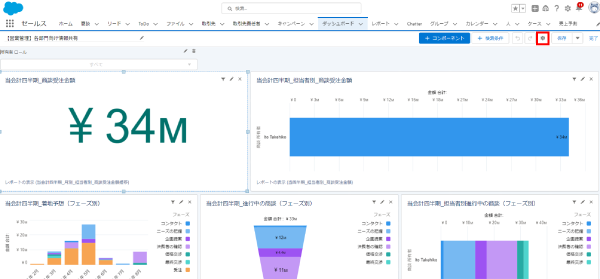
②編集画面で「歯車」アイコンをクリックします。

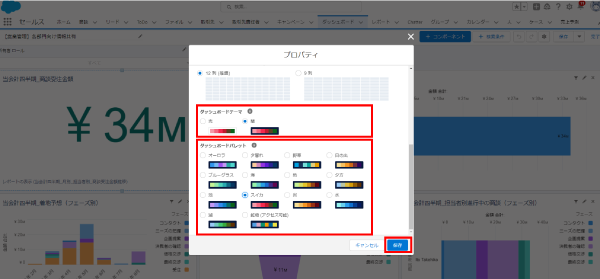
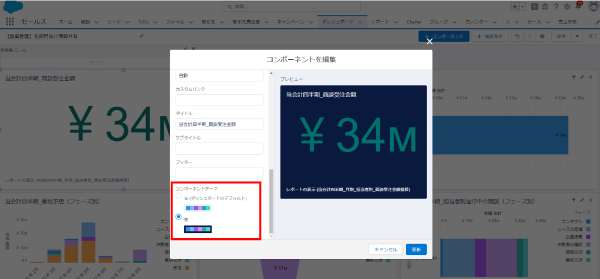
③「ダッシュボードテーマ」と「ダッシュボードパレット」にチェックを入れて「保存」ボタンをクリックします。
「ダッシュボードテーマ」でグラフの背景色、「ダッシュボードパレット」でグラフの配色を変更することができます。

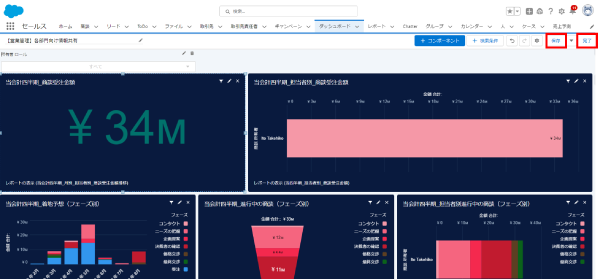
④「保存」ボタンと「完了」ボタンをクリックして変更を確認します。

テーマは、ダッシュボードに配置した各コンポーネントの編集画面で個別に変更することも可能です。

グラフの色を固定する
フェーズなど選択リスト項目値のグラフ色を設定しておくことで、いつも同じ色でグラフを表示することができます。
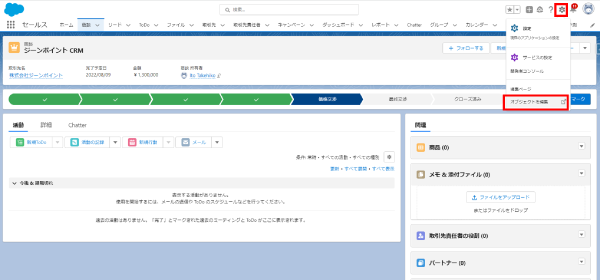
①レコード詳細画面で「歯車」アイコンをクリックし、「オブジェクトを編集」を選択します。

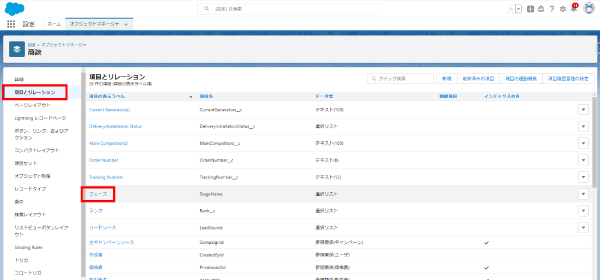
②「項目とリレーション」クリックし、該当の選択リスト項目をクリックします。

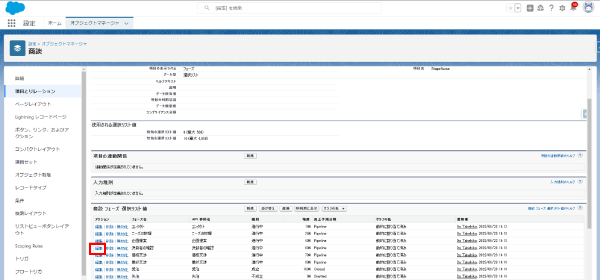
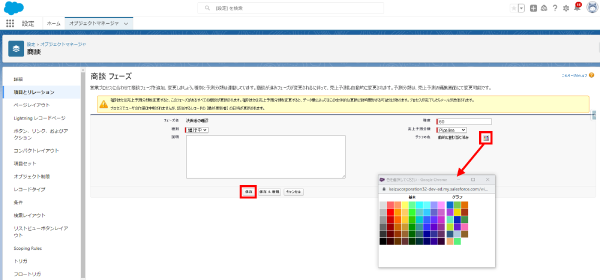
③選択リスト値から、「編集」クリックします。ここでは「決裁者の確認」のグラフ色を変更します。

④グラフの色から「カラーパレット」アイコンをクリックし、お好みの色を選択して保存します。カラーパレットが表示されない場合、WEBブラウザでポップアップがブロックされていないか確認してください。

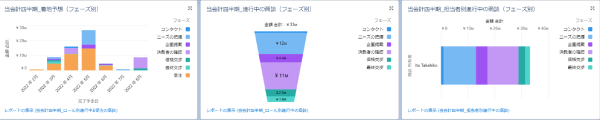
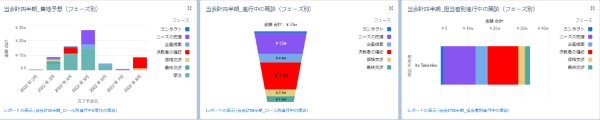
ダッシュボードを更新して、設定した選択リスト値のグラフ色が反映されていることが確認できました!
(設定前)

(設定後)

※棒グラフは単一の色のみが表示され、選択リスト項目に設定された色は表示されません。
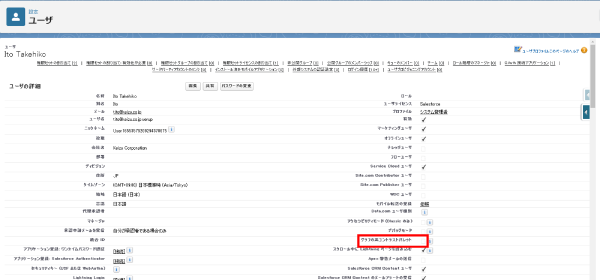
グラフの色が、設定した選択リスト値の色と一致しない場合
設定した選択リスト値の色とグラフが一致しないユーザがいる場合、ユーザ設定にて「グラフの高コントラストパレット」のチェックを外します。

ダッシュボードの配色をカスタマイズして、データの整理に役立てましょう!


 Salesforce活用Tips ⑪ 「ダッシュボードグラフの色を変更」
Salesforce活用Tips ⑪ 「ダッシュボードグラフの色を変更」 Salesforce活用Tips ⑤「バケットによるデータ項目のグループ化」
Salesforce活用Tips ⑤「バケットによるデータ項目のグループ化」 Salesforce活用Tips ㉑「Chatterメール通知設定」
Salesforce活用Tips ㉑「Chatterメール通知設定」 Salesforce活用Tips ②「Salesforceログイン画面のカスタマイズ」設定
Salesforce活用Tips ②「Salesforceログイン画面のカスタマイズ」設定 Salesforce活用Tips ⑲「キャンペーンの基本的な使い方 〜マーケティング活動の見える化&ROI分析が実現〜 」
Salesforce活用Tips ⑲「キャンペーンの基本的な使い方 〜マーケティング活動の見える化&ROI分析が実現〜 」



